The 14kB Website Myth
Sometimes you read a blog post and it gets stuck in your head.
Recently, I've been obsessed with the semi-viral 'Why Your Website Should Be Under 14kB In Size'.
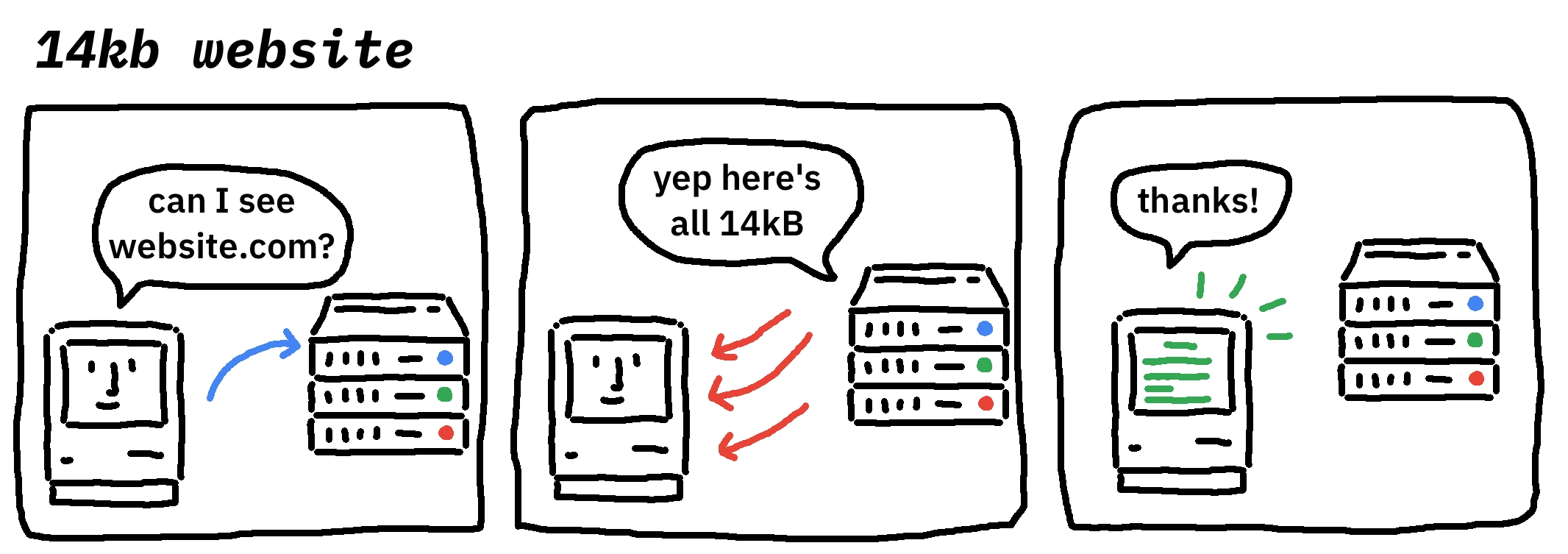
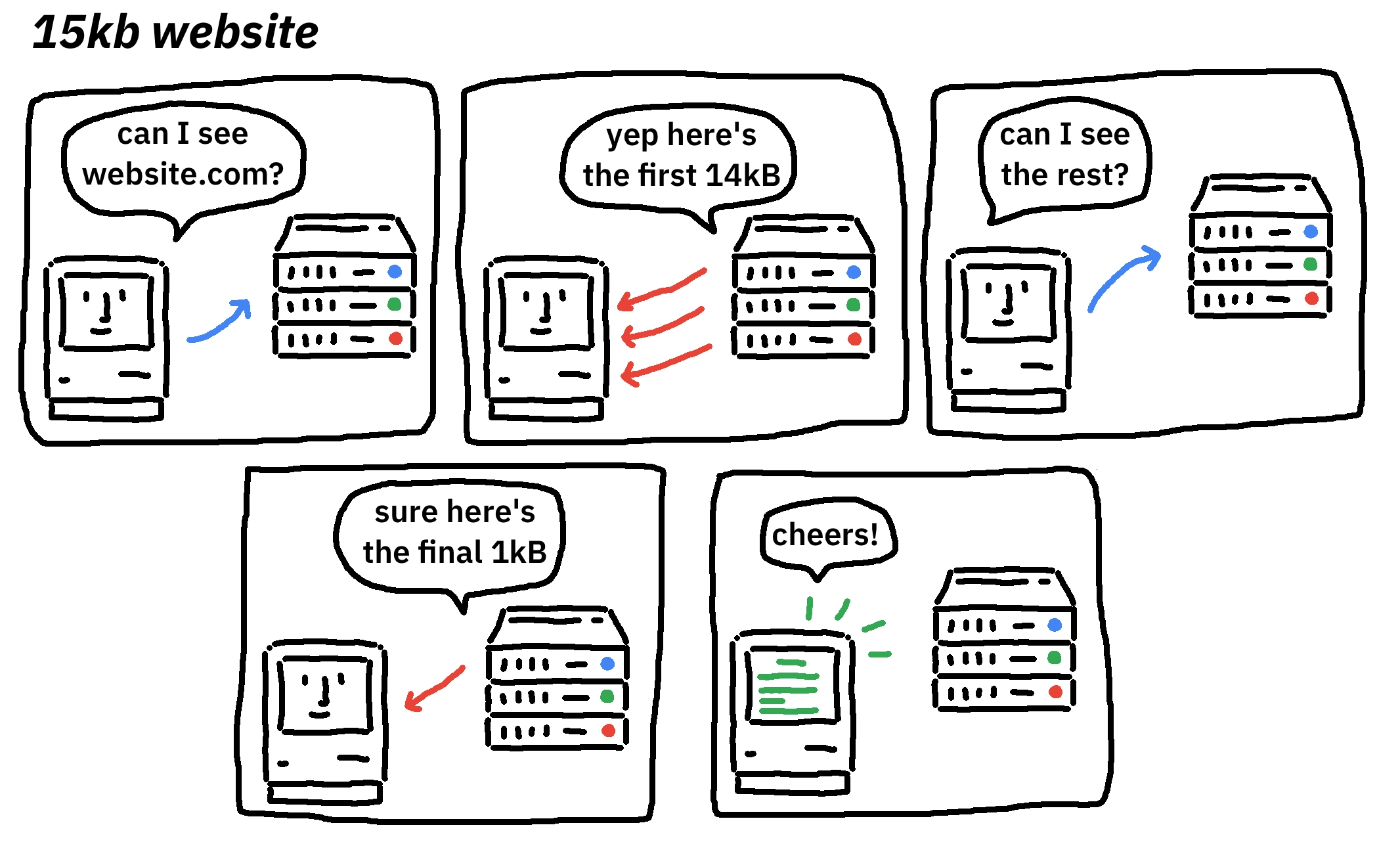
It's a great read, but I'll summarise it (losing a lot of details) with the following comics:


Basically, if your website is less than 14kB in size, you avoid the round trip. I haven't attempted to verify these claims - but as a performance obsessed web developer, I was inspired to put them into practice as soon as possible.
But... what does it mean for a website to be under 14kB?
Commenters on the article seem to have the same question:
I'm a photographer and my website has some photos almost 1 MB in size - 14kB is impossible!
Well, the images don't count towards the size... they can pop in later. We're really talking about the "minimum viable website". Whether we include images, scripts, stylesheets or anything else depends on the specifics of the website in question.
The blog post itself definitely practices what it preaches: the entire thing is just one 9kB HTML document and loads very quickly. All the styles are inlined and there's no images at all. While this is impressive, it's not realistic for most websites.
But what if the author had a little more to say? Twice as many words and they'd hit the 14kB limit. Should we aim to reduce the number of words we use for the sake of cheating network congestion control rules?
Of course not! If you consume the same amount of Jake Archibald content as I do, you know that browsers don't need to load the whole HTML document before they can show it to you.
His essential series, 'Who has the fastest F1 website' Jake describes how 'Browsers can stream HTML and render it while it's downloading'. So our HTML document can be as big as we like! As long as the browser can show something "meaningful" with the first 14kB of data, we're still successfully hacking the TCP slow start algorithm.