







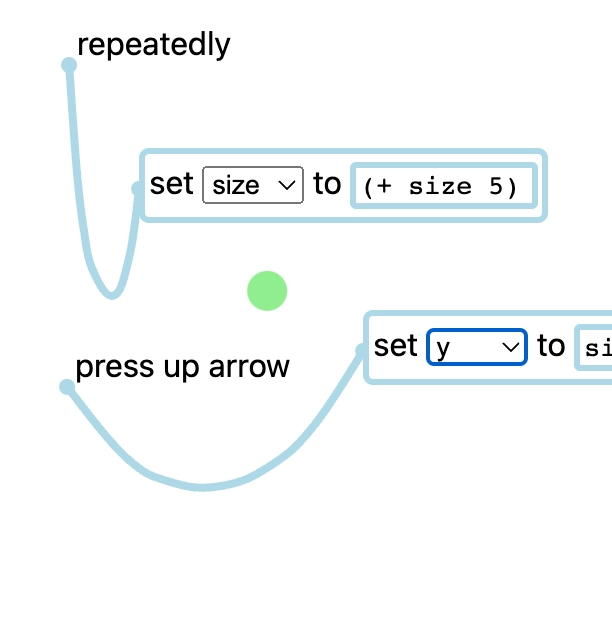
Drawing with React Native
Creating a touchscreen drawing input from scratch in less than 100 lines of code


Introducing the Elm integration for Astro
A new integration for server side rendered, hydrated Elm island components in your Astro project.




On the Embarrassingly Poor Performance of JavaScript's Spread Operator
On the Embarrassingly Poor Performance of JavaScript's Spread Operator

Fixing Dan and Aydın's Pyright Error
How learning about Variance helped me fix a Pyright error.

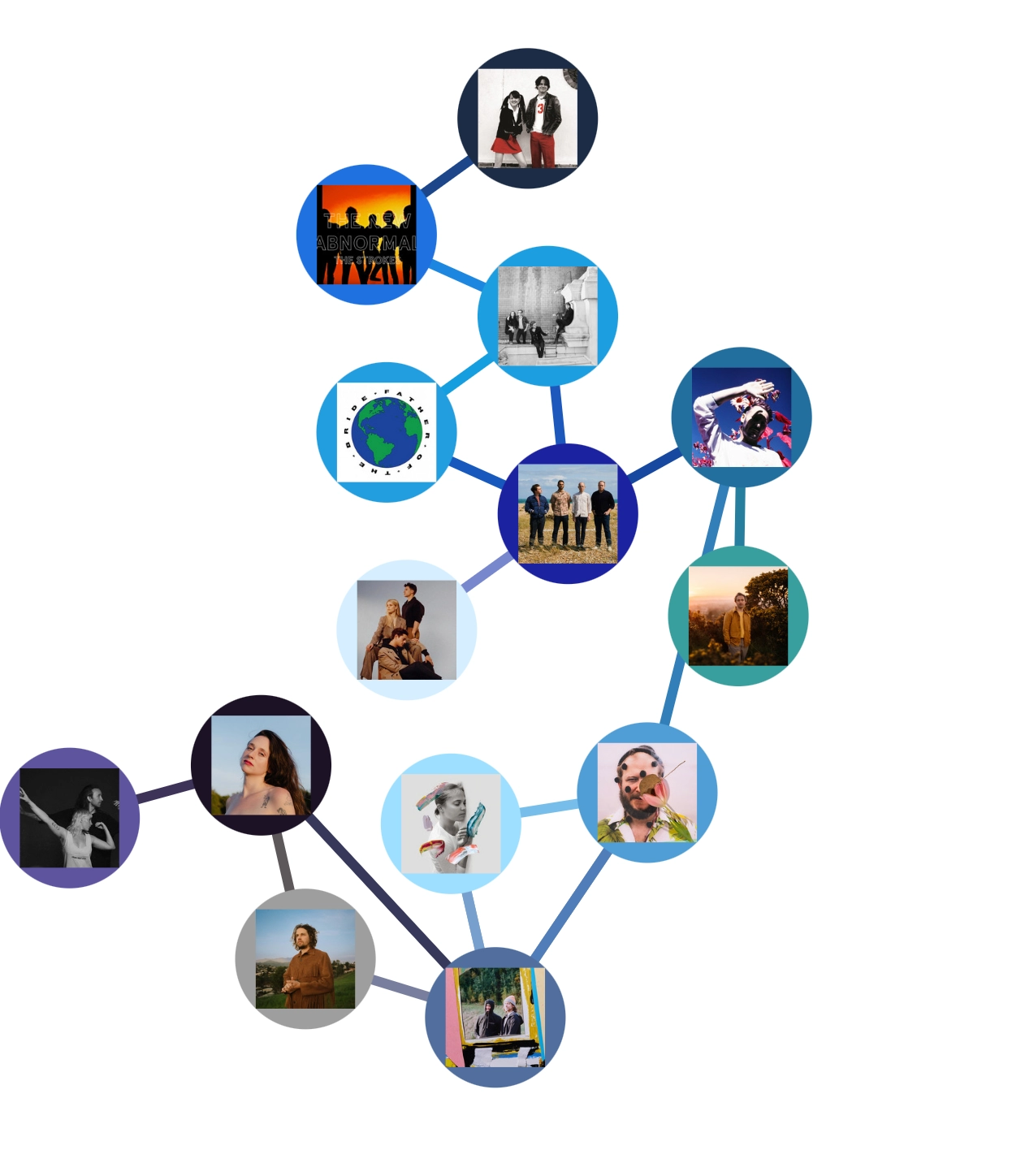
playlist2graph
See your Spotify artists as a connected network (currently awaiting approval)


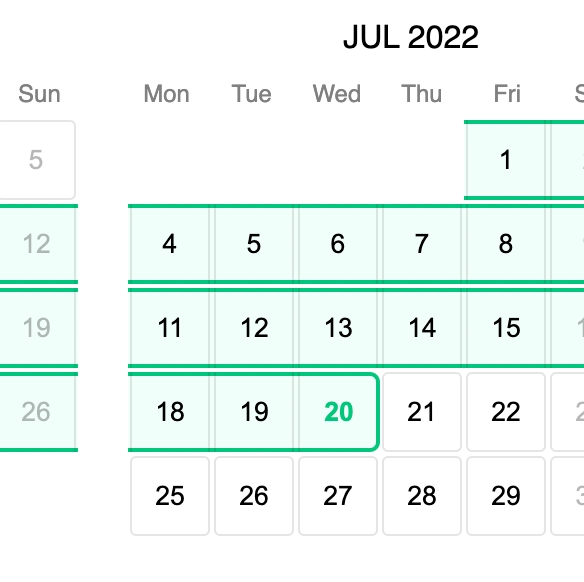
yet-another-calendar
An opinionated, simple but highly customizable calendar library for React.

Faux-Controlled Components
What my team learned after spending 2 days fixing npm's worst React calendar component.



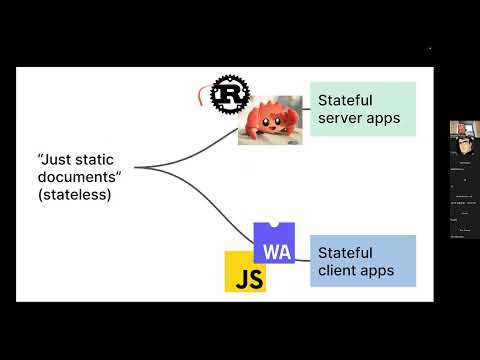
Intro to Elm for React Developers
How Elm takes a novel approach to creating frontend applications, and what React developers can learn from it. Originally written for the Theodo Blog, published in the React Newsletter.

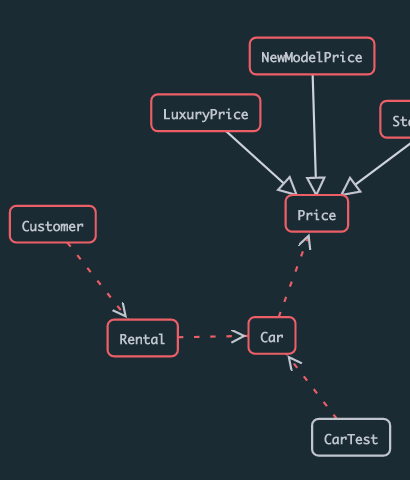
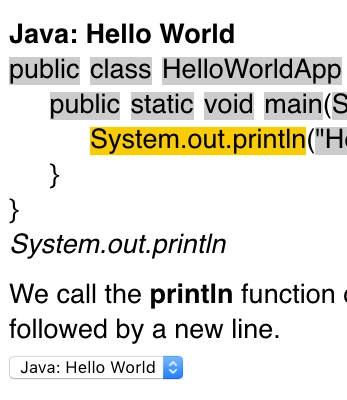
Visualise Java Projects in Visual Studio Code
A Visual Studio code extension to make large Java codebases more accessible.



HyperGlitch
Some small programs for intentional aesthetic image-glitching, written in Haskell & Elm.

Functional Plants
Experimenting with functional programming & data structures to create live animations of plant growth.